在前面幾天介紹的CSS屬性(文字、色彩、背景、框線、邊界等)大多都能套用在表格上~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格框線</title>
<style>
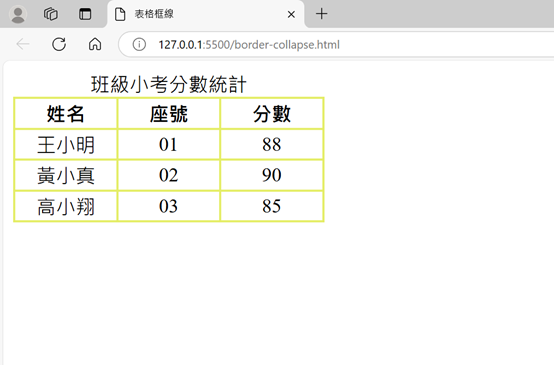
table{ border: 2px solid #e4ed67f6; border-collapse: collapse; text-align: center;}
th, td {border: 2px solid #e4ed67f6;}
</style>
</head>
<body>
<table>
<caption>班級小考分數統計</caption>
<tr>
<th width="80">姓名</th>
<th width="80">座號</th>
<th width="80">分數</th>
</tr>
<tr>
<td>王小明</td>
<td>01</td>
<td>88</td>
</tr>
<tr>
<td>黃小真</td>
<td>02</td>
<td>90</td>
</tr>
<tr>
<td>高小翔</td>
<td>03</td>
<td>85</td>
</tr>
</table>
</body>
</html>